-
Gpu Branching And Divergence
요즘은 꽤나 많은 것들을 GPU 로 처리할 수 있다. GPGPU 기술이 나온지 10년이 넘어가는 이 시점에서 꽤나 많은 것들이 GPU 로 처리되고 있다. 그 중에서도 GPGPU 를 다뤄볼 사람이라면 필수적인 상식하나가 있다. 아래 그림을 보자.
-
Frustum Traced Shadow With Irrelgular Z Buffer 2
frustum Traced Shadow with Irregular Z-Buffer 1 에서 포괄적인 전체 시스템과 복잡도에 대하여 알아보았다. 이번 글에서는 시스템 구현에 관한 디테일한 사항들을 알아볼 것이다.
-
Frustum Traced Shadow With Irrelgular Z Buffer 1
frustum Traced Shadow with Irregular Z-Buffer 0 에서 기법의 아이디어를 둘러봄으러써 대강 이 알고리즘이 무엇인지 살펴보았다. 이번 글에서는 논문에 수록된 포괄적인 전체 시스템과 복잡도에 대하여 알아볼 것이다.
-
Frustum Traced Shadow With Irrelgular Z Buffer 0
Percentage-Closer Filtering Shadows 에서 PCF 를 응용한 PCSS 라는 Soft Shadow 를 나타내는 기법에 대해서 알아보았다. 이번 글에서는 여태까지 알아본 것들에 비해 굉장히 최근에 나온 기법인 frustum-Traced Shadow 에 대해서 알아볼것이다.
-
Unity Scripted Importer
Unity 의 에디터 시스템은 꽤나 유연하다. 이번 글에서는 AssetImporter 에 대한 기능들에 대하여 알아볼 것이다.
Unity 의 각각의 Asset 들은 확장자의 이름에 따라서 AssetImporter 가 하나씩 만들어지고, 해당 AssetImporter 에 따라서 Post-Process 가 진행된다. 필자가 많이 봤던 AssetImporter 는 TextureImporter 와 ModelImporter 가 있었다. 확인할 당시에는 당연히 AssetImporter 를 커스터마이징 할 수 있겠다는 생각이 들어 찾아봤지만 전혀 없었다.(Unity 5 버젼을 사용할 때다.) 이렇게 시스템을 만들어 놓고 왜 없냐는 의문이 들었지만 이는 정말 할수있는게 없었기에 넘어갔었다.
그런데 이번에 Unity 2018.1 베타가 릴리즈 되면서 SRP 를 살펴보던 도중 Expremental 기능들 중에 ScriptedImporter 라는 기능이 있는 것을 발견했다.
이 기능은 말그대로 예전의 내가 원하던 기능이였다. AssetImporter 클래스와 다른점은 딱 한가지다. 가상 OnImportAsset 메소드가 존재하는 것이다. 즉 ScriptedImporter 를 상속하여 OnImportAsset 를 구현하면 간단하게 에셋을 Customize 할 수 있는 것이다. 또한 에디터 기능을 지원하는 ScriptedImporterEditor 라는 클래스를 사용하면 에디터를 손쉽게 바꿀 수 있다. 자세한 사항은 글에서 언급된 링크를 통해 보면 된다.
참조
-
Percentage Closer Soft Shadows
Shadow Map Filtering 에서 PCF 와 VSM 에 대하여 간단히 알아보았다. 이번 글에서 설명할 것은 PCF 를 활용한 PCSS 다.
PCSS 는 Soft Shadow 를 구현하는 기법 중 하나로써 2005년에 발표되어 여태까지도 꽤나 알려진 기법이다. 우선 Soft Shadow 가 무엇인지 알아보자.
-
Shadow Map Filtering
What is Shadow Mapping 에서 Shadow Mapping 에 대한 간단한 번역 & 설명을 적어놓았다. 해당 글에서 PCF 를 잠깐 언급했었다. 이 글에서는 PCF 를 포함해서 Shadow Map 을 필터링하는 방법에 대해서 알아보겠다.
-
Cascaded Shadow Mapping
What is Shadow Mapping 에서 Shadow Mapping 에 대한 간단한 번역 & 설명을 적어놓았다. 이번 글에서는 Shadow Mapping 을 효과적으로 사용하기 위한 Cascaded Shadow Mapping 에 대하여 적어보겠다.
-
What Is Shadow Mapping
※ 이 글은 opengl-tutorial : shadow mapping 게시물을 참고하여 쓰여졌습니다. 자세한 내용은 원문을 보는게 좋습니다.
Shadow Mapping 실시간으로 그림자를 구현하기 위한 방법 중에 가장 널리 알려진 방법이다. 다른 방법들보다 구현하기 조금 쉬운편이긴 하나 이 방법은 완벽하지가 않기 때문에 방법 자체로는 완벽한 모습을 보이기 어렵고 다른 방법과 같이 사용하여 부족한 부분을 보완하여 사용해야 한다.
-
Using Compute Shader In Unity
Compute Shader 는 DirectX 11 의 등장과 함께 본격적으로 쓰이기 시작했다. 지금은 GPGPU 의 본격적인 기능으로 CPU 에서 처리하기 힘든 계산량을 책임지는 중요한 기능으로 자리잡았다. 실시간으로 현실적인 그래픽을 구현하기 위해 요즘의 게임들은 Compute Shader 를 사용해서 여러 계산을 한다. 조금이라도 퍼포먼스가 필요하다면 당연히 쓰게되는 것이다.
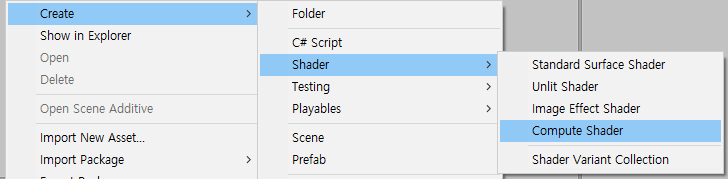
사용하는 방법 자체는 간단하지만 Compute Shader 를 사용해 어떤 기능을 구현하는지가 중요하다. 간단하게 사용방법부터 알아보자. Unity 에서는 Compute Shader 를 위한 파일을 생성해야 한다.

프로젝트창에서 위 그림과 같이 생성해주면 된다. 그러면 아래와 같은 기본소스로 파일이 생성된다.
// Each #kernel tells which function to compile; you can have many kernels #pragma kernel CSMain // Create a RenderTexture with enableRandomWrite flag and set it // with cs.SetTexture RWTexture2D<float4> Result; [numthreads(8,8,1)] void CSMain (uint3 id : SV_DispatchThreadID) { // TODO: insert actual code here! Result[id.xy] = float4(id.x & id.y, (id.x & 15)/15.0, (id.y & 15)/15.0, 0.0); }위의 소스는 HLSL 로 코딩된 소스로 DirectX 11 을 기준으로 코딩되어 있다. UnityCG 파일안의 코드를 이용하면 GLSL 로 자동 컨버팅이 되기도 한다. 직접 GLSL 코드로 코딩하고 싶다면 GLSLPROGRAM 과 ENDGLSL 로 코드를 감싸주면 간단하게 해결된다.
내용은 간단하다. 각 텍셀별로 접근이 가능한 Texture 를 이용해서(DirectX 에서는 UAV 라고 칭한다.) Texture 에 값을 채운다. HLSL 의 자세한 문법과 사용방법은 MSDN : SV_GroupIndex, MSDN : Semantics 들을 참고하길 바란다.
또한 쉐이더에서 뿐만아니라 Unity 스크립트상에서도 데이터들을 연결해주어야 한다. 사용하는 유형은 간단하다. UnityEngine.Texture 에서 파생된 텍스쳐들, UnityEngine.RenderTexture, UnityEngine.ComputeBuffer 정도면 모든 활용이 가능하다. UnityEngine.RenderTexture 에서는 Cubemap 도 지원하니 간단하게 쓸 수 있다. 해당 인스턴스를 넘겨주는 방법은 아래와 같다.
ComputeShader shader = ...; RenderTexture rt = ...; shader.SetTexture("Result", rt);코드에서의 변수명을 맞추어 넣어주거나 해쉬값을 미리 가져와 넣어주면 된다. 다른 유형의 데이터들도 이런 방법으로 넣을 수 있다. 데이터를 넣어주면 다음은 Compute Shader 를 실행하여 결과를 얻어야 한다. 간단하게 함수호출만 해주면 된다. 방법은 아래와 같다.
ComputeShader shader = ...; RenderTexture rt = ...; int kernelIndex = shader.FindKernel("CSMain"); shader.Dispatch(kernelIndex, rt.width / 8, rt.height / 8, 1);해당 Compute Shader 소스는 텍스쳐안에 값을 채우는 코드이기 때문에 위와같이 해주었다. Unity Reference : ComputeShader.Dispatch 와 위의 Compute Shader 소스를 참고하면 알겠지만 최대 3차원의 방식으로 Compute Shader 의 그룹을 설정하여 계산이 가능하다. Compute Shader 소스의 [numthreads(8,8,1)] 는 한 그룹의 Thread 갯수를 나타내고, ComputeShader.Dispatch 메소드는 몇개의 그룹을 실행시키는지 넘겨주는 메소드다. 아래 그림을 보면 조금더 쉽게 이해가 가능하다.

출처 : MSDN Compute Shader 는 DirectX 11 이상, Vulkan, OpenGL 4.3 이상, OpenGL ES 3.0 이상, Metal 에서 사용가능하다. 그 아래의 플랫폼은 지원하지 않는다. 또 유의해야 할점은 그래픽 드라이버별로 지원 기능이 조금씩 다를 수 있으니 기능을 유의하며 사용해야한다. Unity Manual : ComptuteShader 에서 조금 참고할 수 있다.
Using Compute Buffer in Unity 에서 관련된 내용을 언급했으니 같이 보면 좋을듯 하다.
참조